纯ajax式,多用户选择示例
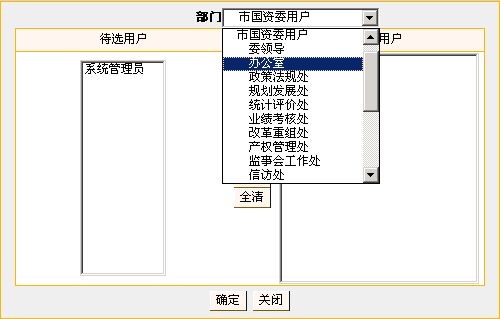
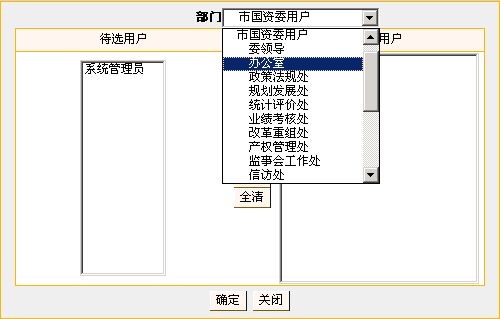
目标:从服务器端取各部门的列表,在客户端选择,界面效果如下:

从下拉列表中选择部门后,从服务器取得部门下的用户,文件名:getUsers.asp ,
 <%
<%
 Response.Buffer = True
Response.Buffer = True
 Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1
 Response.Expires = 0
Response.Expires = 0
 Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"
 Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"

 dim objMailManager
dim objMailManager
 set objMailManager = new mailManager
set objMailManager = new mailManager
 deptNo = saferequest("deptNo")
deptNo = saferequest("deptNo")
 objMailManager.OpenDB()
objMailManager.OpenDB()
 arrUsers =objMailManager.getUserForSelect(deptno)
arrUsers =objMailManager.getUserForSelect(deptno)
 for i=0 to ubound(arrUsers,2)
for i=0 to ubound(arrUsers,2)
 Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" )
Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" )
 next
next


 objMailManager.CloseDB()
objMailManager.CloseDB()
 set objMailManager=nothing
set objMailManager=nothing
 %>
%>
以下是服务端返回
 <option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>
%后为中文被javascript的escape函数处理的效果,必须这样escape处理,要不会乱码,
<option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>
%后为中文被javascript的escape函数处理的效果,必须这样escape处理,要不会乱码,
客户端代码
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
 <HEAD>
<HEAD>
 <TITLE>用户选择</TITLE>
<TITLE>用户选择</TITLE>
 <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
 <link href="../manage/css/css.css" rel="stylesheet" type="text/css">
<link href="../manage/css/css.css" rel="stylesheet" type="text/css">
 <link href="../manage/css/main.css" rel="stylesheet" type="text/css">
<link href="../manage/css/main.css" rel="stylesheet" type="text/css">
 <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
 <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
 <META HTTP-EQUIV="Expires" CONTENT="0">
<META HTTP-EQUIV="Expires" CONTENT="0">
![]() </HEAD>
</HEAD>
![]() <%
<%
![]() Response.Buffer = True
Response.Buffer = True
![]() Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1
![]() Response.Expires = 0
Response.Expires = 0
![]() Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"
![]() Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"
![]()
![]() dim objMailManager
dim objMailManager
![]() set objMailManager = new mailManager
set objMailManager = new mailManager
![]() objMailManager.OpenDB()
objMailManager.OpenDB()
![]() %>
%>
![]() <BODY >
<BODY >
![]() <script language="JavaScript">
<script language="JavaScript">
![]() var xmlHttp;
var xmlHttp;
![]() function changeDept(deptNo) {
function changeDept(deptNo) {
![]()
![]() var url = "getUsers.asp?deptNo="+deptNo;
var url = "getUsers.asp?deptNo="+deptNo;
![]() if (window.ActiveXObject) {
if (window.ActiveXObject) {
![]() xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
![]() }
}
![]() xmlHttp.onreadystatechange = showUsers;
xmlHttp.onreadystatechange = showUsers;
![]() xmlHttp.open("post", url, true);
xmlHttp.open("post", url, true);
![]() xmlHttp.send(null);
xmlHttp.send(null);
![]() }
}
![]()
![]() function showUsers() {
function showUsers() {
![]() if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete")
if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete")
![]() {
{
![]() var strxml= unescape(xmlHttp.responseText) ;
var strxml= unescape(xmlHttp.responseText) ;
![]() document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> ";
document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> ";
![]() }
}
![]() }
}
![]() </script>
</script>
![]()
![]() <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">
![]() <!--
<!--
![]() //var k=window.dialogArguments;
//var k=window.dialogArguments;
![]() //var selectnode;
//var selectnode;
![]() //获得父窗口传递来的值
//获得父窗口传递来的值
![]() //if(k!=null)
//if(k!=null)
![]() // {
// {
![]() // selectnode = k.document.getElementById("Addressee").value;
// selectnode = k.document.getElementById("Addressee").value;
![]() // }
// }
![]()
![]() //设置返回到父窗口的值
//设置返回到父窗口的值
![]() function retSelected(){
function retSelected(){
![]()
![]() var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");
![]() var a,b
var a,b
![]() a="";
a="";
![]() b="";
b="";
![]() for (var i = 0; i < descSelect.length; i++){
for (var i = 0; i < descSelect.length; i++){
![]()
![]()
![]() a += descSelect(i).value + ",";
a += descSelect(i).value + ",";
![]() b += descSelect(i).text + ",";
b += descSelect(i).text + ",";
![]()
![]()
![]() }
}
![]() a=a.substring(0,a.length-1)
a=a.substring(0,a.length-1)
![]() b=b.substring(0,b.length-1)
b=b.substring(0,b.length-1)
![]() var s = new Array(a,b);
var s = new Array(a,b);
![]() window.returnValue=s;
window.returnValue=s;
![]() window.close();
window.close();
![]() }
}
![]()
![]() function unselectAll()
function unselectAll()
![]() {
{
![]() var coll = document.getElementById("descSelect");
var coll = document.getElementById("descSelect");
![]() lngOpts = coll.options.length;
lngOpts = coll.options.length;
![]() if (coll!=null) {
if (coll!=null) {
![]() for (i=0; i<lngOpts; i++){
for (i=0; i<lngOpts; i++){
![]() coll.options.remove(0) ;
coll.options.remove(0) ;
![]() }
}
![]() }
}
![]() }
}
![]()
![]() function seleOne(lngSelIndex){
function seleOne(lngSelIndex){
![]() if (lngSelIndex>-1){
if (lngSelIndex>-1){
![]()
![]() var sourceSelect = document.getElementById("sourceSelect");
var sourceSelect = document.getElementById("sourceSelect");
![]() var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");
![]() if (!checkSelect(sourceSelect(lngSelIndex))){
if (!checkSelect(sourceSelect(lngSelIndex))){
![]() var oOption = document.createElement("OPTION");
var oOption = document.createElement("OPTION");
![]() oOption.value=sourceSelect(lngSelIndex).value;
oOption.value=sourceSelect(lngSelIndex).value;
![]() oOption.text=sourceSelect(lngSelIndex).text;
oOption.text=sourceSelect(lngSelIndex).text;
![]() descSelect.options.add(oOption);
descSelect.options.add(oOption);
![]() }
}
![]() }
}
![]()
![]() }
}
![]() function removeOne(lngSelIndex){
function removeOne(lngSelIndex){
![]() if (lngSelIndex>-1){
if (lngSelIndex>-1){
![]() var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");
![]() descSelect.options.remove(lngSelIndex);
descSelect.options.remove(lngSelIndex);
![]() }
}
![]() }
}
![]() function checkSelect(oOpt){
function checkSelect(oOpt){
![]() var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");
![]() for (i=0 ; i<descSelect.options.length;i++){
for (i=0 ; i<descSelect.options.length;i++){
![]() if (oOpt.text == descSelect.options(i).text) {
if (oOpt.text == descSelect.options(i).text) {
![]() return true;
return true;
![]() break;
break;
![]() }
}
![]() }
}
![]() return false;
return false;
![]() }
}
![]() function selectAll()
function selectAll()
![]() {
{
![]() unselectAll();
unselectAll();
![]() var sourceSelect = document.getElementById("sourceSelect");
var sourceSelect = document.getElementById("sourceSelect");
![]() lngSourOption = sourceSelect.options.length;
lngSourOption = sourceSelect.options.length;
![]() var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect");
![]() for (i=0 ; i<lngSourOption ; i++){
for (i=0 ; i<lngSourOption ; i++){
![]() sOption = sourceSelect.options(i);
sOption = sourceSelect.options(i);
![]() if (sOption!=null ) {
if (sOption!=null ) {
![]() var oOption = document.createElement("OPTION");
var oOption = document.createElement("OPTION");
![]() oOption.value=sourceSelect(i).value;
oOption.value=sourceSelect(i).value;
![]() oOption.text=sourceSelect(i).text;
oOption.text=sourceSelect(i).text;
![]() descSelect.options.add(oOption);
descSelect.options.add(oOption);
![]() }
}
![]() }
}
![]() }
}
![]()
![]()
![]()
![]() -->
-->
![]() </script>
</script>
![]() <table align="center" width="500" class="InputFrameMain"><tr><td><table width=470 border=0 align=center cellpadding=0 cellspacing=0 style="Margin:5px 5px 5px 5px">
<table align="center" width="500" class="InputFrameMain"><tr><td><table width=470 border=0 align=center cellpadding=0 cellspacing=0 style="Margin:5px 5px 5px 5px">
![]()
![]() <tr>
<tr>
![]() <td width=240 class='inputlabelcell' align=right><nobr>部门</nobr></td>
<td width=240 class='inputlabelcell' align=right><nobr>部门</nobr></td>
![]() <td class=inputareacell width="280" id="showDept"><select name="SELECTBM" ID="SELECTBM" onchange="javascript:changeDept(this.options[this.selectedIndex].value);">
<td class=inputareacell width="280" id="showDept"><select name="SELECTBM" ID="SELECTBM" onchange="javascript:changeDept(this.options[this.selectedIndex].value);">
![]() <option selected value="0">选择部门</option>
<option selected value="0">选择部门</option>
![]() <%=objMailManager.getDeptForSelect()%>
<%=objMailManager.getDeptForSelect()%>
![]() </select> </td>
</select> </td>
![]() </tr>
</tr>
![]() <tr>
<tr>
![]() <td colspan=2 class=inputareacell>
<td colspan=2 class=inputareacell>
![]() <table width=100% class=tableframe>
<table width=100% class=tableframe>
![]() <tr align=center class=listtitle>
<tr align=center class=listtitle>
![]()
![]() <td class=listcelltitle width="240">待选用户 </td>
<td class=listcelltitle width="240">待选用户 </td>
![]() <td class=listcelltitle width="40"> </td>
<td class=listcelltitle width="40"> </td>
![]()
![]() <td class=listcelltitle width="240"><nobr>已选用户</nobr></td>
<td class=listcelltitle width="240"><nobr>已选用户</nobr></td>
![]() </tr>
</tr>
![]() <tr align=center>
<tr align=center>
![]() <td><span id="allUsers" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" ></span></td>
<td><span id="allUsers" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" ></span></td>
![]() <td valign="middle" >
<td valign="middle" >
![]() <input type="button" class="button" value="->" id="selOne" name="selOne" onclick="javascript:seleOne(sourceSelect.selectedIndex);"/><br>
<input type="button" class="button" value="->" id="selOne" name="selOne" onclick="javascript:seleOne(sourceSelect.selectedIndex);"/><br>
![]() <input type="button" class="button" value="<-" id="remOne" name="remOne" onclick="javascript:removeOne(descSelect.selectedIndex);"/><br>
<input type="button" class="button" value="<-" id="remOne" name="remOne" onclick="javascript:removeOne(descSelect.selectedIndex);"/><br>
![]()
![]() <input type="button" class="button" value="全选" id="bsall" name="bsall" onclick="javascript:selectAll();"/><br>
<input type="button" class="button" value="全选" id="bsall" name="bsall" onclick="javascript:selectAll();"/><br>
![]() <input type="button" class="button" value="全清" id="bsnone" name="bsnone" onclick="javascript:unselectAll();"/>
<input type="button" class="button" value="全清" id="bsnone" name="bsnone" onclick="javascript:unselectAll();"/>
![]() </td>
</td>
![]() <td class="row"><select name="descSelect" size="15" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" id="descSelect" ondblclick = "javascript:removeOne(this.selectedIndex);">
<td class="row"><select name="descSelect" size="15" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" id="descSelect" ondblclick = "javascript:removeOne(this.selectedIndex);">
![]() </select> </td>
</select> </td>
![]() </tr>
</tr>
![]() </table>
</table>
![]() </td>
</td>
![]() </tr>
</tr>
![]() <tr class="InputFrameButtonLine">
<tr class="InputFrameButtonLine">
![]() <td align="center" colspan=2>
<td align="center" colspan=2>
![]() <input type="button" class="button" value="确定" name="bQD" id="bQD" onclick="javascript:retSelected();"/>
<input type="button" class="button" value="确定" name="bQD" id="bQD" onclick="javascript:retSelected();"/>
![]() <input type="button" class="button" value="关闭" name="bFQ" id="bFQ" onclick="javascript:window.close();"/>
<input type="button" class="button" value="关闭" name="bFQ" id="bFQ" onclick="javascript:window.close();"/>
![]() </td>
</td>
![]() </tr>
</tr>
![]() </table></td></tr></table>
</table></td></tr></table>
![]()
![]() <input type="hidden" name="userNos" value="<%= userNos%>" >
<input type="hidden" name="userNos" value="<%= userNos%>" >
![]() <input type="hidden" name="userNames" value="<%= userNames%>" >
<input type="hidden" name="userNames" value="<%= userNames%>" >
![]() <%
<%
![]() objMailManager.closeDB()
objMailManager.closeDB()
![]() set objMailManager=nothing
set objMailManager=nothing
![]() %>
%>
![]() </BODY>
</BODY>
![]()
![]() </HTML>
客户端主要是javascript代码,还是比较易懂,大家自己研究吧
</HTML>
客户端主要是javascript代码,还是比较易懂,大家自己研究吧
我可以说是将代码贴完了,就不提供源代码下载了,谢谢大家.如果还有问题请留言!
注意事项:
1.中文处理
escape函数对文中编码,unescape解码
2.返回的HTML,如果是<option value="1">xxx</option>,不能直接用如下方式插入给select 元素
document.getElementById("allUsers").innerHTML = "<option value="1">xxx</option>";
要换成完整的
allUsers 元素是<span></span>
document.getElementById("allUsers").innerHTML =
"<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> "
3.select 中的options,删除
多个select中的options,在调用remove时,每次均要用remove(0),

从下拉列表中选择部门后,从服务器取得部门下的用户,文件名:getUsers.asp ,
 <%
<% Response.Buffer = True
Response.Buffer = True  Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1  Response.Expires = 0
Response.Expires = 0  Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"  Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"
 dim objMailManager
dim objMailManager  set objMailManager = new mailManager
set objMailManager = new mailManager deptNo = saferequest("deptNo")
deptNo = saferequest("deptNo") objMailManager.OpenDB()
objMailManager.OpenDB() arrUsers =objMailManager.getUserForSelect(deptno)
arrUsers =objMailManager.getUserForSelect(deptno) for i=0 to ubound(arrUsers,2)
for i=0 to ubound(arrUsers,2) Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" )
Response.Write( "<option value="&chr(34) & arrUsers(0,i) &chr(34) & "> " &escape( trim(arrUsers(1,i))) & " </option>" ) next
next 

 objMailManager.CloseDB()
objMailManager.CloseDB() set objMailManager=nothing
set objMailManager=nothing %>
%>以下是服务端返回
 <option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>
<option value="2"> %u6210%u90FD%u5F69%u5DE5 </option><option value="3"> %u6210%u90FD%u9648%u5DE5 </option>客户端代码
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HEAD>
<HEAD> <TITLE>用户选择</TITLE>
<TITLE>用户选择</TITLE> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <link href="../manage/css/css.css" rel="stylesheet" type="text/css">
<link href="../manage/css/css.css" rel="stylesheet" type="text/css"> <link href="../manage/css/main.css" rel="stylesheet" type="text/css">
<link href="../manage/css/main.css" rel="stylesheet" type="text/css"> <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache"> <META HTTP-EQUIV="Expires" CONTENT="0">
<META HTTP-EQUIV="Expires" CONTENT="0"> </HEAD>
</HEAD> <%
<% Response.Buffer = True
Response.Buffer = True  Response.ExpiresAbsolute = Now() - 1
Response.ExpiresAbsolute = Now() - 1  Response.Expires = 0
Response.Expires = 0  Response.CacheControl = "no-cache"
Response.CacheControl = "no-cache"  Response.AddHeader "Pragma", "No-Cache"
Response.AddHeader "Pragma", "No-Cache"
 dim objMailManager
dim objMailManager  set objMailManager = new mailManager
set objMailManager = new mailManager objMailManager.OpenDB()
objMailManager.OpenDB() %>
%> <BODY >
<BODY > <script language="JavaScript">
<script language="JavaScript"> var xmlHttp;
var xmlHttp;  function changeDept(deptNo) {
function changeDept(deptNo) {
 var url = "getUsers.asp?deptNo="+deptNo;
var url = "getUsers.asp?deptNo="+deptNo; if (window.ActiveXObject) {
if (window.ActiveXObject) {  xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");  }
} xmlHttp.onreadystatechange = showUsers;
xmlHttp.onreadystatechange = showUsers; xmlHttp.open("post", url, true);
xmlHttp.open("post", url, true); xmlHttp.send(null);
xmlHttp.send(null); }
}
 function showUsers() {
function showUsers() { if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete")
if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete")  {
{  var strxml= unescape(xmlHttp.responseText) ;
var strxml= unescape(xmlHttp.responseText) ; document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> ";
document.getElementById("allUsers").innerHTML = "<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> "; }
} }
} </script>
</script>
 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript"> <!--
<!-- //var k=window.dialogArguments;
//var k=window.dialogArguments;  //var selectnode;
//var selectnode; //获得父窗口传递来的值
//获得父窗口传递来的值  //if(k!=null)
//if(k!=null)  // {
// {  // selectnode = k.document.getElementById("Addressee").value;
// selectnode = k.document.getElementById("Addressee").value;  // }
// } 
 //设置返回到父窗口的值
//设置返回到父窗口的值  function retSelected(){
function retSelected(){
 var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect"); var a,b
var a,b a="";
a=""; b="";
b=""; for (var i = 0; i < descSelect.length; i++){
for (var i = 0; i < descSelect.length; i++){

 a += descSelect(i).value + ",";
a += descSelect(i).value + ","; b += descSelect(i).text + ",";
b += descSelect(i).text + ",";

 }
} a=a.substring(0,a.length-1)
a=a.substring(0,a.length-1) b=b.substring(0,b.length-1)
b=b.substring(0,b.length-1) var s = new Array(a,b);
var s = new Array(a,b);  window.returnValue=s;
window.returnValue=s;  window.close();
window.close();  }
} 
 function unselectAll()
function unselectAll() {
{ var coll = document.getElementById("descSelect");
var coll = document.getElementById("descSelect"); lngOpts = coll.options.length;
lngOpts = coll.options.length; if (coll!=null) {
if (coll!=null) { for (i=0; i<lngOpts; i++){
for (i=0; i<lngOpts; i++){ coll.options.remove(0) ;
coll.options.remove(0) ; }
} }
} }
}
 function seleOne(lngSelIndex){
function seleOne(lngSelIndex){ if (lngSelIndex>-1){
if (lngSelIndex>-1){
 var sourceSelect = document.getElementById("sourceSelect");
var sourceSelect = document.getElementById("sourceSelect"); var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect"); if (!checkSelect(sourceSelect(lngSelIndex))){
if (!checkSelect(sourceSelect(lngSelIndex))){ var oOption = document.createElement("OPTION");
var oOption = document.createElement("OPTION"); oOption.value=sourceSelect(lngSelIndex).value;
oOption.value=sourceSelect(lngSelIndex).value; oOption.text=sourceSelect(lngSelIndex).text;
oOption.text=sourceSelect(lngSelIndex).text; descSelect.options.add(oOption);
descSelect.options.add(oOption); }
} }
}
 }
} function removeOne(lngSelIndex){
function removeOne(lngSelIndex){ if (lngSelIndex>-1){
if (lngSelIndex>-1){ var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect"); descSelect.options.remove(lngSelIndex);
descSelect.options.remove(lngSelIndex); }
} }
} function checkSelect(oOpt){
function checkSelect(oOpt){ var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect"); for (i=0 ; i<descSelect.options.length;i++){
for (i=0 ; i<descSelect.options.length;i++){ if (oOpt.text == descSelect.options(i).text) {
if (oOpt.text == descSelect.options(i).text) { return true;
return true; break;
break; }
} }
} return false;
return false; }
} function selectAll()
function selectAll() {
{ unselectAll();
unselectAll(); var sourceSelect = document.getElementById("sourceSelect");
var sourceSelect = document.getElementById("sourceSelect"); lngSourOption = sourceSelect.options.length;
lngSourOption = sourceSelect.options.length; var descSelect = document.getElementById("descSelect");
var descSelect = document.getElementById("descSelect"); for (i=0 ; i<lngSourOption ; i++){
for (i=0 ; i<lngSourOption ; i++){ sOption = sourceSelect.options(i);
sOption = sourceSelect.options(i); if (sOption!=null ) {
if (sOption!=null ) { var oOption = document.createElement("OPTION");
var oOption = document.createElement("OPTION"); oOption.value=sourceSelect(i).value;
oOption.value=sourceSelect(i).value; oOption.text=sourceSelect(i).text;
oOption.text=sourceSelect(i).text; descSelect.options.add(oOption);
descSelect.options.add(oOption); }
} }
} }
}


 -->
--> </script>
</script> <table align="center" width="500" class="InputFrameMain"><tr><td><table width=470 border=0 align=center cellpadding=0 cellspacing=0 style="Margin:5px 5px 5px 5px">
<table align="center" width="500" class="InputFrameMain"><tr><td><table width=470 border=0 align=center cellpadding=0 cellspacing=0 style="Margin:5px 5px 5px 5px">
 <tr>
<tr> <td width=240 class='inputlabelcell' align=right><nobr>部门</nobr></td>
<td width=240 class='inputlabelcell' align=right><nobr>部门</nobr></td> <td class=inputareacell width="280" id="showDept"><select name="SELECTBM" ID="SELECTBM" onchange="javascript:changeDept(this.options[this.selectedIndex].value);">
<td class=inputareacell width="280" id="showDept"><select name="SELECTBM" ID="SELECTBM" onchange="javascript:changeDept(this.options[this.selectedIndex].value);"> <option selected value="0">选择部门</option>
<option selected value="0">选择部门</option> <%=objMailManager.getDeptForSelect()%>
<%=objMailManager.getDeptForSelect()%>  </select> </td>
</select> </td> </tr>
</tr> <tr>
<tr> <td colspan=2 class=inputareacell>
<td colspan=2 class=inputareacell> <table width=100% class=tableframe>
<table width=100% class=tableframe> <tr align=center class=listtitle>
<tr align=center class=listtitle>
 <td class=listcelltitle width="240">待选用户 </td>
<td class=listcelltitle width="240">待选用户 </td> <td class=listcelltitle width="40"> </td>
<td class=listcelltitle width="40"> </td>
 <td class=listcelltitle width="240"><nobr>已选用户</nobr></td>
<td class=listcelltitle width="240"><nobr>已选用户</nobr></td> </tr>
</tr> <tr align=center>
<tr align=center> <td><span id="allUsers" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" ></span></td>
<td><span id="allUsers" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" ></span></td> <td valign="middle" >
<td valign="middle" > <input type="button" class="button" value="->" id="selOne" name="selOne" onclick="javascript:seleOne(sourceSelect.selectedIndex);"/><br>
<input type="button" class="button" value="->" id="selOne" name="selOne" onclick="javascript:seleOne(sourceSelect.selectedIndex);"/><br> <input type="button" class="button" value="<-" id="remOne" name="remOne" onclick="javascript:removeOne(descSelect.selectedIndex);"/><br>
<input type="button" class="button" value="<-" id="remOne" name="remOne" onclick="javascript:removeOne(descSelect.selectedIndex);"/><br>
 <input type="button" class="button" value="全选" id="bsall" name="bsall" onclick="javascript:selectAll();"/><br>
<input type="button" class="button" value="全选" id="bsall" name="bsall" onclick="javascript:selectAll();"/><br> <input type="button" class="button" value="全清" id="bsnone" name="bsnone" onclick="javascript:unselectAll();"/>
<input type="button" class="button" value="全清" id="bsnone" name="bsnone" onclick="javascript:unselectAll();"/> </td>
</td> <td class="row"><select name="descSelect" size="15" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" id="descSelect" ondblclick = "javascript:removeOne(this.selectedIndex);">
<td class="row"><select name="descSelect" size="15" style="font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%;" id="descSelect" ondblclick = "javascript:removeOne(this.selectedIndex);"> </select> </td>
</select> </td> </tr>
</tr> </table>
</table> </td>
</td> </tr>
</tr> <tr class="InputFrameButtonLine">
<tr class="InputFrameButtonLine"> <td align="center" colspan=2>
<td align="center" colspan=2> <input type="button" class="button" value="确定" name="bQD" id="bQD" onclick="javascript:retSelected();"/>
<input type="button" class="button" value="确定" name="bQD" id="bQD" onclick="javascript:retSelected();"/> <input type="button" class="button" value="关闭" name="bFQ" id="bFQ" onclick="javascript:window.close();"/>
<input type="button" class="button" value="关闭" name="bFQ" id="bFQ" onclick="javascript:window.close();"/> </td>
</td> </tr>
</tr> </table></td></tr></table>
</table></td></tr></table>
 <input type="hidden" name="userNos" value="<%= userNos%>" >
<input type="hidden" name="userNos" value="<%= userNos%>" > <input type="hidden" name="userNames" value="<%= userNames%>" >
<input type="hidden" name="userNames" value="<%= userNames%>" > <%
<% objMailManager.closeDB()
objMailManager.closeDB() set objMailManager=nothing
set objMailManager=nothing %>
%> </BODY>
</BODY>
 </HTML>
</HTML>我可以说是将代码贴完了,就不提供源代码下载了,谢谢大家.如果还有问题请留言!
注意事项:
1.中文处理
escape函数对文中编码,unescape解码
2.返回的HTML,如果是<option value="1">xxx</option>,不能直接用如下方式插入给select 元素
document.getElementById("allUsers").innerHTML = "<option value="1">xxx</option>";
要换成完整的
allUsers 元素是<span></span>
document.getElementById("allUsers").innerHTML =
"<select name=select size=15 id=sourceSelect style=font-size:12px ; font-family:Arial, Helvetica, sans-serif; width:96%; ondblclick=javascript:seleOne(this.selectedIndex);>"+strxml+"</select> "
3.select 中的options,删除
多个select中的options,在调用remove时,每次均要用remove(0),





 浙公网安备 33010602011771号
浙公网安备 33010602011771号